Provisio's Top Spring ' 25 Release Note Features
List Views Move to Lightning Web Components
To make things faster and more accessible, list views for custom and standard objects now use Lightning Web Components (LWC) instead of Aura. LWC is Salesforce’s latest framework, which speeds up data delivery and brings new features to your list views. While there are some differences with LWC, your users’ experience with list views remains mostly the same. Previously, LWC was only used in sandbox environments.
| LWC | | Aura |
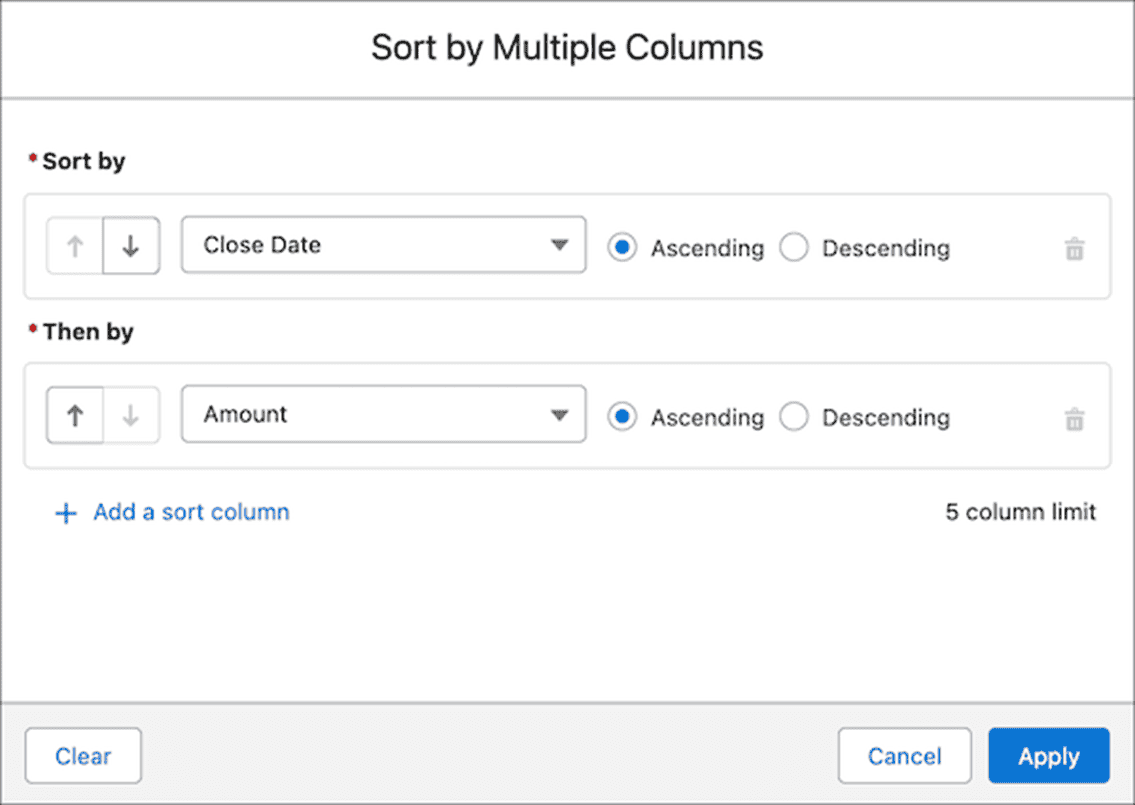
Sorting List Views by Multiple Columns
Now you can make your list views even more useful by sorting them by up to five columns on object home pages. Just pick the columns you want to sort by and choose whether each one should be in ascending or descending order. If you want to go back to sorting by just one column, simply click a column header that’s not part of your multi-column sort. This sorting feature is just for your personal view and can’t be saved as a default.

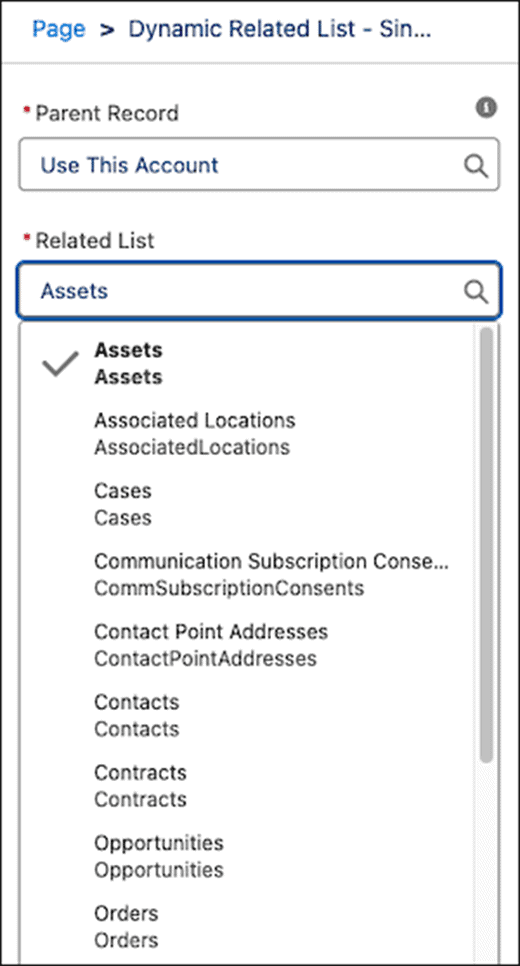
Simplified Related List Component Configuration
When you’re setting up a Dynamic Related List–Single or a Related List–Single component, you’ll now see the API names of the related lists. This fantastic improvement takes away the guessing and having to go back when you selected the wrong object. With each API name being unique, it’s now so much easier to spot and select the exact related list you need. This little change makes a big difference, ensuring you can navigate your lists with ease and confidence!

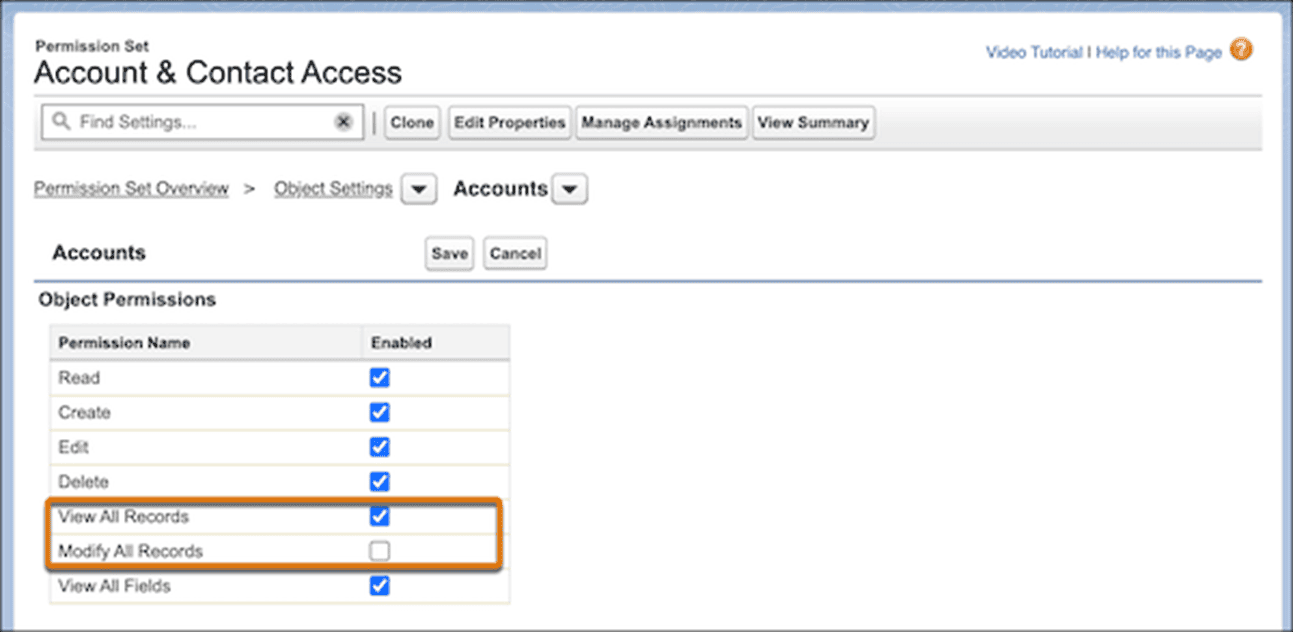
View All and Modify All Object Permissions Name Updates
The “View All” object permission is now called “View All Records,” and the “Modify All” object permission is now “Modify All Records.” These new names better reflect the access they grant, making it easier for you to understand and manage your permissions. It’s a small change that makes a big difference in clarity!

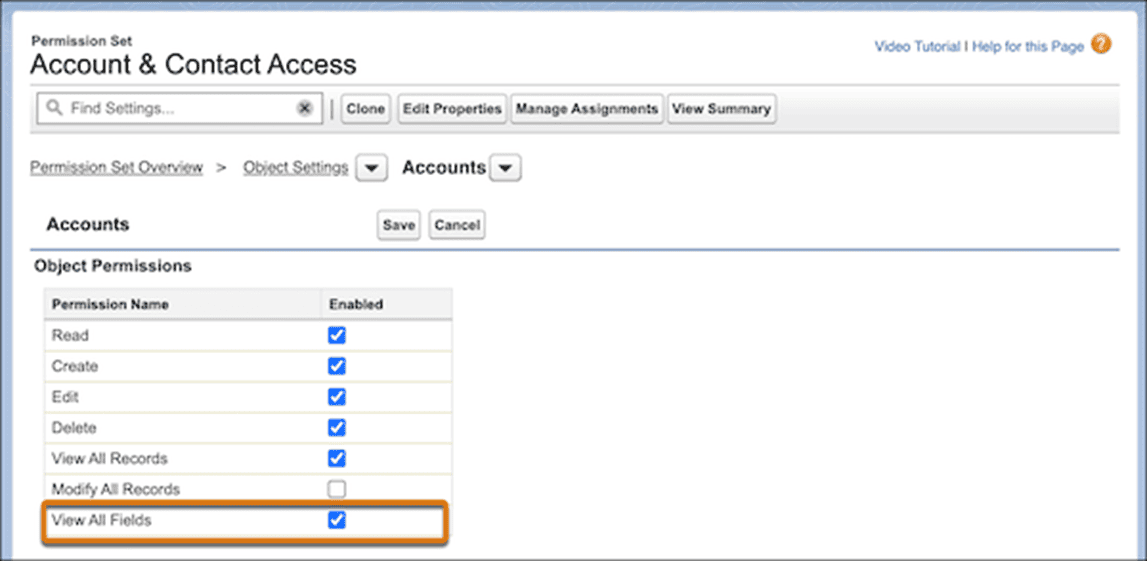
View All Fields Object Permission
Managing permissions for users who need broad data access just got easier! You can now assign the object-level “View All Fields” permission, which gives users access to all fields and field data for a specific object. This handy permission is available for all standard and custom objects that support field permissions. Plus, users automatically get access to any new fields created for the object.

Invalid Values Immediate Feedback from Screen Components
Now, your flow users can instantly see if an input value in a flow screen component is invalid when they click outside the component. For example, if a user enters an email address, the component will check if it has the right domain as soon as they click on another part of the screen. Before, error messages only showed up when moving to another screen or finishing the flow.
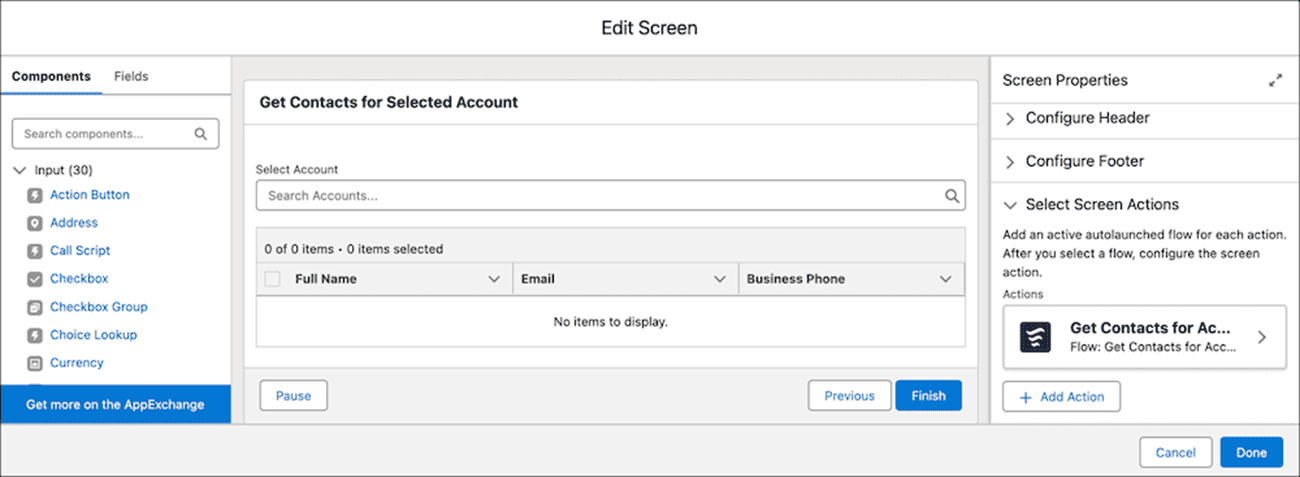
Design Responsive Screen Flows with Auto-Triggered Screen Actions
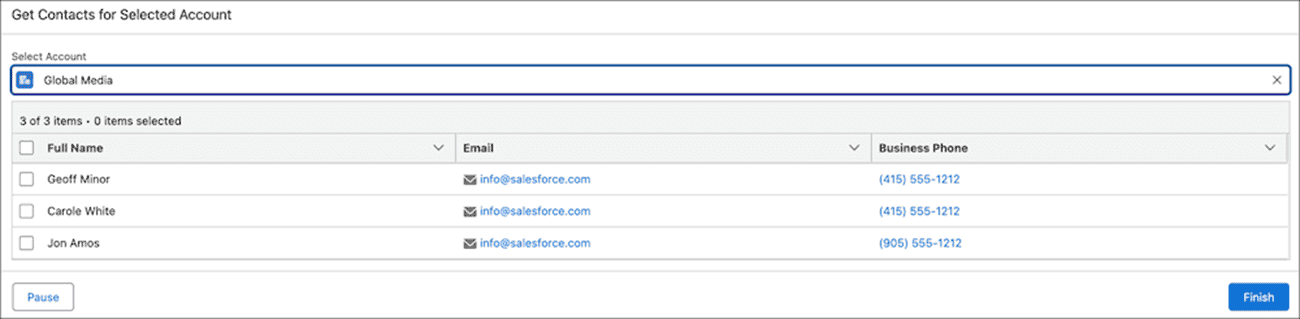
Now, you can have autolaunched flows run automatically in the background whenever input values for screen actions change. Before, you had to click a button using the Action Button component to trigger a screen action. With this update, the results can be displayed right on the same screen, so your users can see the outcomes instantly without needing to click any buttons. It’s a smoother and more seamless experience!

At run time, when your user selects an account, they automatically see all the contacts for that account on the same screen—no button clicks required.

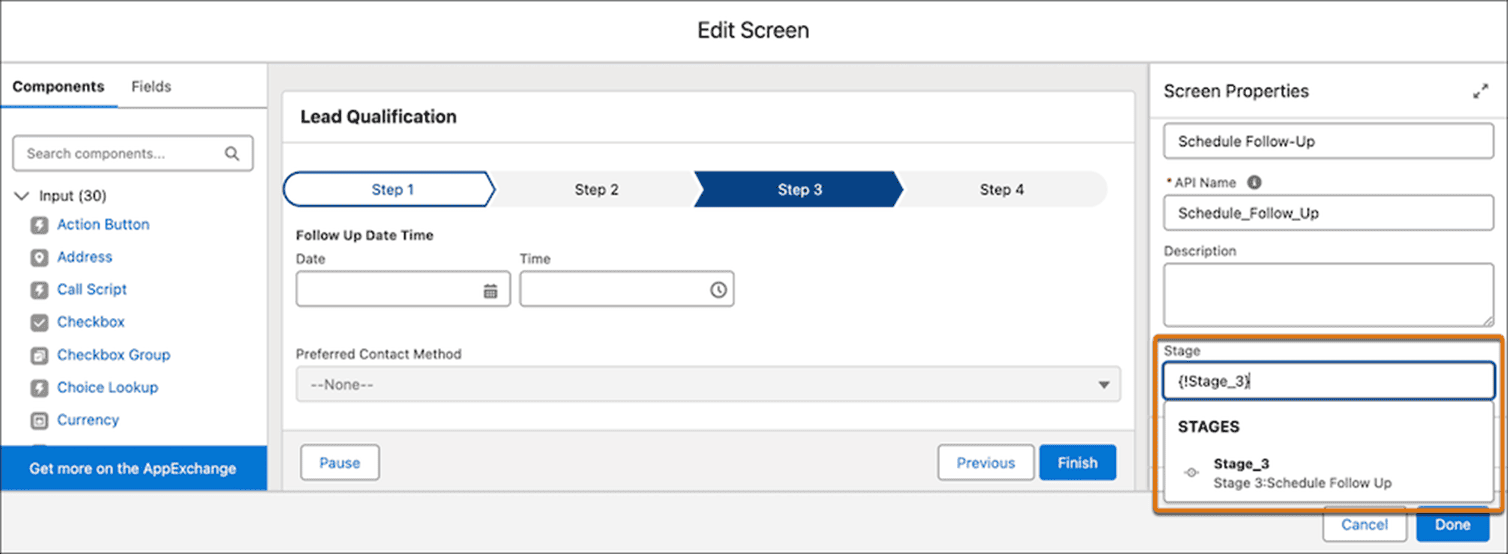
Help Users Navigate Screen Flows with Visual Progress Indicators
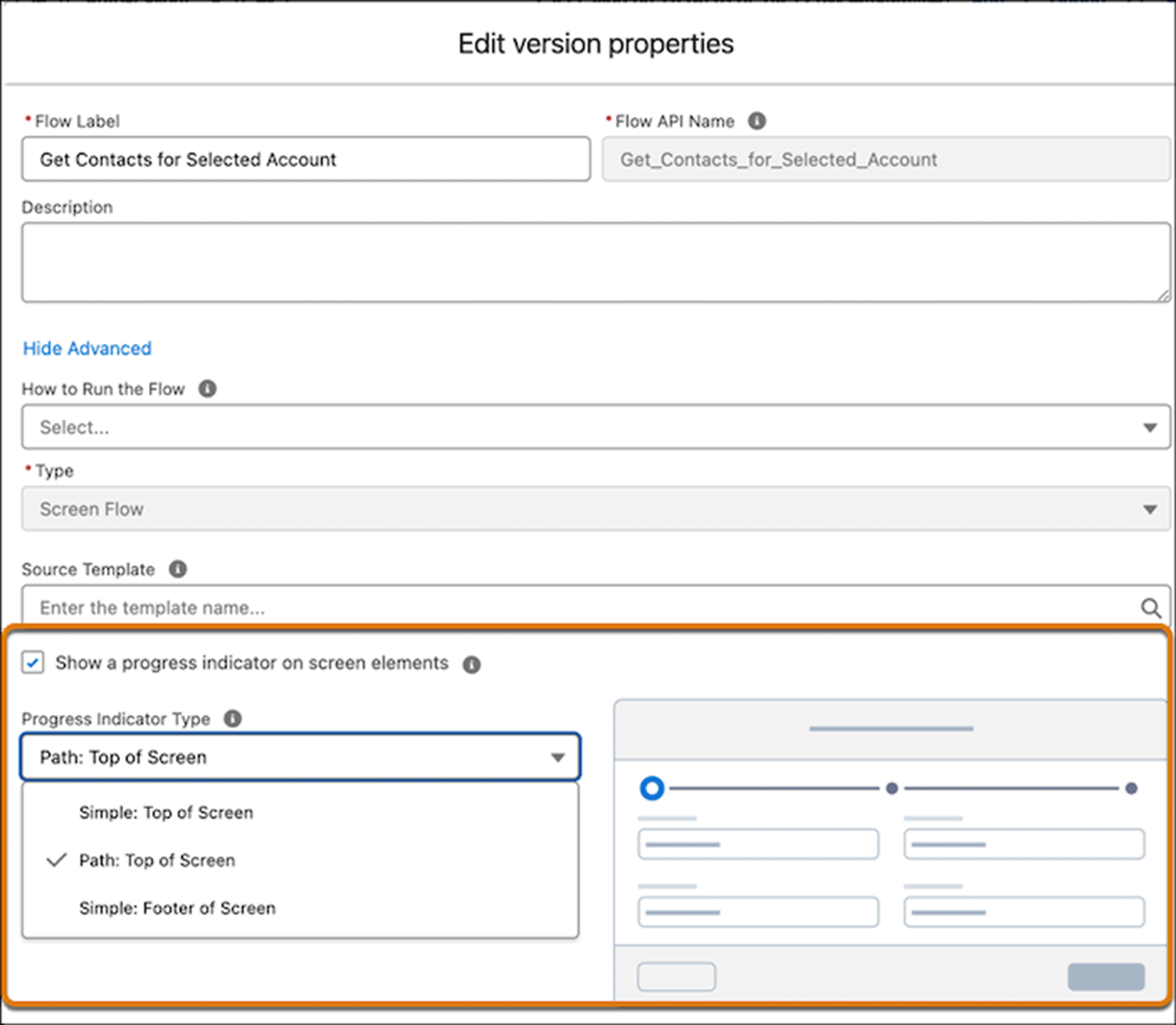
Easily guide your users through the steps of your screen flows with the built-in progress indicator—no need for custom code anymore! Users can see which stage they’re on and how many are left. You can choose to display the progress indicator at the top or bottom of the screen. Plus, you can pick between a simple style or a path style (which is only available at the top). It’s a great way to keep everyone on track!

Finally, to show a visual progress indicator, open the flow version properties. Then, select Show a progress indicator on screen elements and then select the progress indicator type.